裝了 font-awesome 和 bootstrap 來省一點時間
如果有人卡在這需要幫忙,再留言告訴我
前一篇的 code 還有隱藏另外一個問題
那就是點快速看文章的按鈕,隨便點哪個,每篇文章都會全開

可是我們不是有寫測試?測試不是過得好好的嗎?
沒錯,因為測試寫的不夠明確
回憶一下這段測試
it('should display content when click show button', () => {
let postContent = '.post .content'
let showButton = '.post .show-btn'
notContain(postContent)
click(showButton)
contain(postContent)
click(showButton)
notContain(postContent)
})
啊!這個測得超隨便der
為什麼會這樣呢,因為想法不夠明確
倚靠寫測試去觀察我們的實作和想法是不是夠成熟,是很有幫助的
當初的想法是
"按了就能顯示"
所以我這邊要這樣改進
"如果無法快速查看,不顯示按鈕"
"如果有快速查看按鈕,點擊後可以開關查看的內容"
"只有點擊查看按鈕的文章,會顯示文章內容"
哇!這樣子就精確多了
當然我們這樣就要修改我們的資料結構
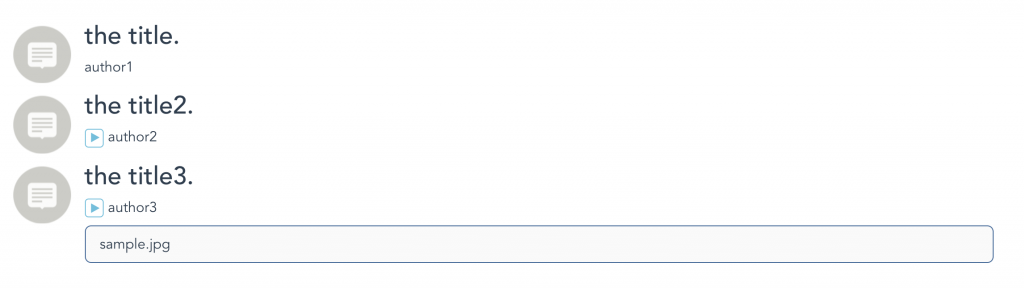
posts = [
{title: 'the title.', author: 'author1', thumbnail: 'sample.jpg', content: "我愛結依"},
{title: 'the title2.', author: 'author2', thumbnail: '', content: "sample.jpg"},
{title: 'the title3.', author: 'author3', thumbnail: ''},
]
然後補上測試的 code
it('如果無法快速查看,不顯示按鈕', () => {
let showButton = '.post:first-child .show-btn'
let postContent = '.post:first-child .content'
notContain( showButton )
notContain( postContent )
})
it('如果有快速查看按鈕,點擊後可以開關查看的內容', () => {
let showButton = '.post:nth-child(2) .show-btn'
let postContent = '.post:nth-child(2) .content'
let anotherPostContent = '.post:nth-child(3) .content'
contain( showButton )
notContain( postContent )
notContain( anotherPostContent )
click( showButton )
contain( postContent )
see( posts[1].content, postContent)
notContain( anotherPostContent )
})
it('只有點擊查看按鈕的文章,會顯示文章內容', () => {
let showButton = '.post:nth-child(2) .show-btn'
let postContent = '.post:nth-child(2) .content'
let anotherPostContent = '.post:nth-child(3) .content'
notContain( anotherPostContent )
click( showButton )
notContain( anotherPostContent )
})
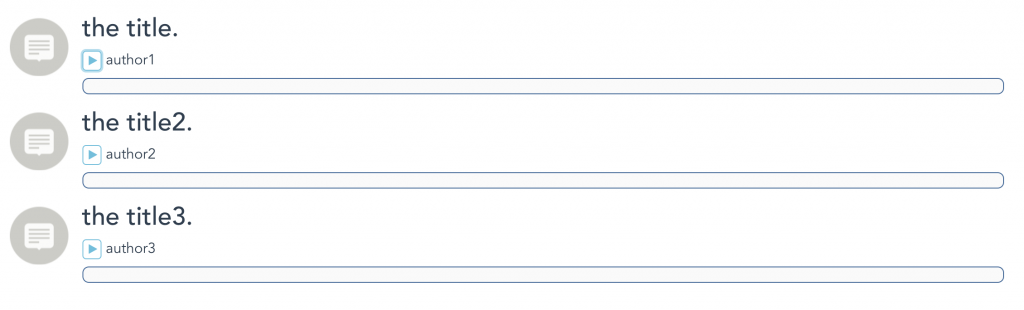
這樣就完成這項功能了!